How to Create Cycle Tile Programmatically in Windows Phone 8 App
Using CycleTileData template, programmers can create cycle tile in their Windows Phone 8 app development codes for their WP8 apps. This Windows Phone tutorial shows how to create cycle tile using CycleTileData tile template with sample Windows Phone 8 app project.
Let's create a new Windows Phone app project using Visual Studio 2012. I named the sample app project as CycleTileDataSample. Developers can also download sample Visual Studio 2012 project with sample create cycle tile code
After our Windows Phone app development project is created successfully, now developers should create graphics images for their tiles. Medium size cycle tiles are in 336x336 sizes. For a better user acceptance and look and feel, it is best to work with professionals instead of creating your images. Working on tile images takes a lot of time where developers can actually spent it for the app development and coding instead.
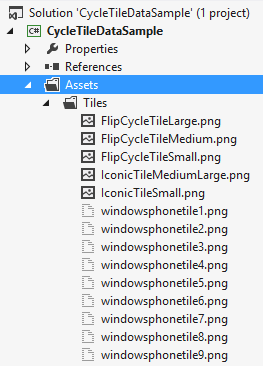
After this note, for this tutorial sample, I have taken screenshots from my HTML5 game Lights Out Toggle which I have also published as a Windows Phone 8 app in Windows Phone market. I resized these images in cycle tile medium size 336x336 and placed these images in /Assets/Tiles folder as shown in below screenshot from Visual Studio 2012 Solution Explorer window.

If you do not see these new graphic files, click on the Show All Files button at the top section of the Solution Explorer.
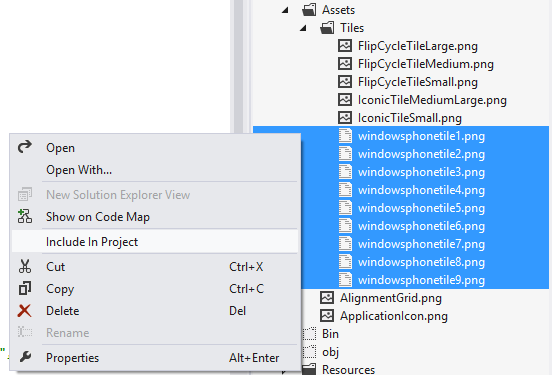
Programmers should add these image files to the project files using the Include in Project command displayed when they right click on a file at Visual Studio 2012 Solution Explorer window.

Now we are ready to continue coding in our sample Windows Phone 8 app project. At the top of the MainPage partial class, I defined a list variable where I store the tile images paths.
private List<string> tileList;
As seen in below code block, I populate the tile list at MainPage constructor using below C# code. The list named tileList stores the path of tile images as string and I can use it whenever I need on this app page.
// Constructor
public MainPage()
{
InitializeComponent();
if (tileList == null)
{
tileList = new List<string>();
tileList.Add("/Assets/Tiles/windowsphonetile1.png");
tileList.Add("/Assets/Tiles/windowsphonetile2.png");
tileList.Add("/Assets/Tiles/windowsphonetile3.png");
tileList.Add("/Assets/Tiles/windowsphonetile4.png");
tileList.Add("/Assets/Tiles/windowsphonetile5.png");
tileList.Add("/Assets/Tiles/windowsphonetile6.png");
tileList.Add("/Assets/Tiles/windowsphonetile7.png");
tileList.Add("/Assets/Tiles/windowsphonetile8.png");
tileList.Add("/Assets/Tiles/windowsphonetile9.png");
}
}
After this step, we can create a button which will trigger an event that will create cycle tile or update existing cycle.

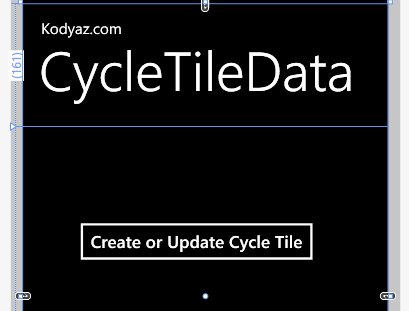
On MainPage.xaml place a button control as follows between Grid tags where page content is displayed
&t;Button Content="Create or Update Cycle Tile" HorizontalAlignment="Left" Margin="64,115,0,0" Grid.Row="1" VerticalAlignment="Top" Tap="Button_Tap"/>
On the code behind page where Button_Tap tap event code exists, I placed a control to decide whether to create a tile or update existing tile. The first line of C-Sharp code queries for an active tile which is pointing to MainPage.xaml If such a tile exists for our sample Windows Phone app, we choose to update tile. Otherwise, we continue with create tile code sample.
ShellTile cycleTile = ShellTile.ActiveTiles.FirstOrDefault(o => o.NavigationUri.ToString().Contains("/MainPage.xaml"));
if (cycleTile == null)
{
CreateCycleTile();
}
else
{
UpdateCycleTile(cycleTile);
}
Let's first continue with create tile sample codes. We assume that there is not any tile configured for MainPage.xaml ShellTile.Create method is used to create a tile.
private void CreateCycleTile()
{
List<Uri> imageList = new List<Uri>();
foreach (string imagePath in tileList)
{
Uri uri = new Uri(imagePath, UriKind.Relative);
imageList.Add(uri);
}
CycleTileData cycleTileData = new CycleTileData();
cycleTileData.Title = "New CycleTileData";
cycleTileData.Count = imageList.Count;
cycleTileData.CycleImages = imageList;
ShellTile.Create(new Uri("/MainPage.xaml", UriKind.Relative), cycleTileData, false);
}
And here is the update tile code sample. Windows Phone developers will realize that the Update method of the ShellTile object is used.
private void UpdateCycleTile(ShellTile cycleTile)
{
List<Uri> imageList = new List<Uri>();
foreach (string imagePath in tileList)
{
Uri uri = new Uri(imagePath, UriKind.Relative);
imageList.Add(uri);
}
CycleTileData cycleTileData = new CycleTileData();
cycleTileData.Title = "Updated CycleTileData";
cycleTileData.Count = imageList.Count;
cycleTileData.CycleImages = imageList;
cycleTile.Update(cycleTileData);
}
Windows Phone enables developers to create flip tiles during Windows Phone 8 app development for their apps similar to cycle tiles shown with sample code in this tutorial.
