Windows 8 App Development using Visual Studio 11 Express
Windows 8 app development using Visual Studio 11 Express will boost Microsoft Visual Studio developers capabilities on creating app for Windows 8. After Windows 8 release, Microsoft supported Visual Studio developers with Visual Studio 11 which is shipped with Windows Metro style project templates. Using these Visual Studio 11 Metro-style templates, .NET developers can switch to Windows 8 development easily.
No matter you develop in Javascript, VB, C# or C++ these metro-style templates will let you create Windows 8 app projects. Visual Studio 11 Express edition which is free for personal use will enable developers test, debug and simulate their Windows 8 apps without need for additional software or smart device.
This Windows 8 app development tutorial is a entry level guide for developers who wonder how is the new Visual Studio 11 Express environment and what is it like to create a new Windows 8 app.
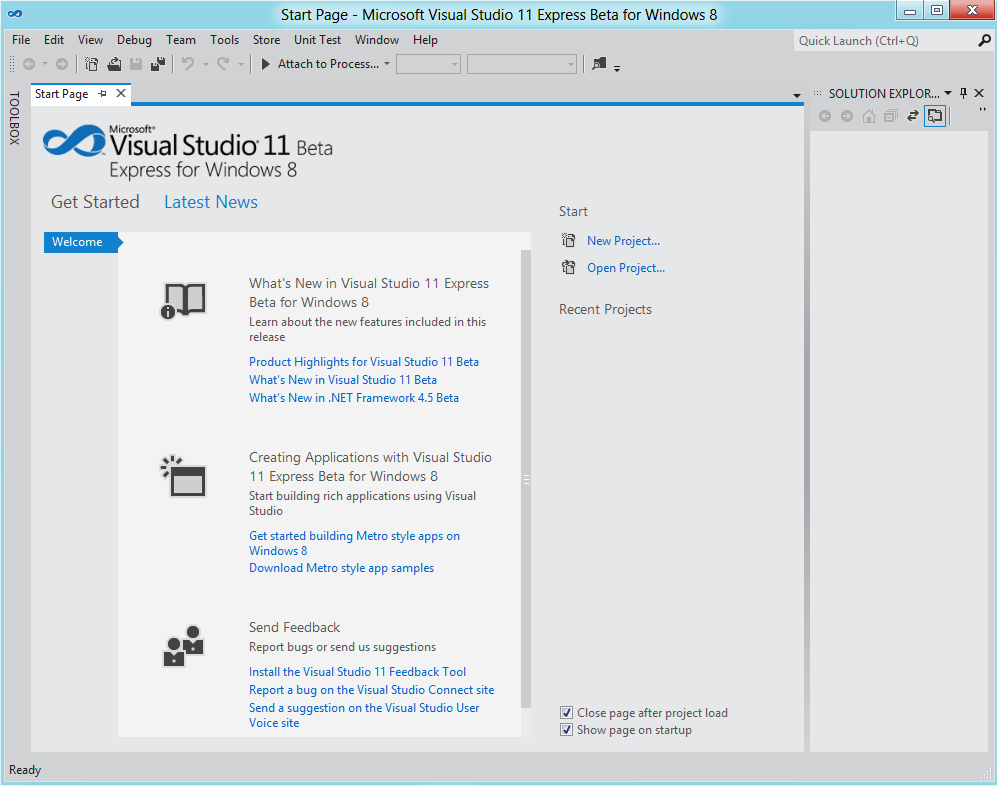
After you download and install Microsoft Visual Studio 11 Express for Windows 8, when you open Visual Studio 11 Express the following Start Page will be displayed. The Welcome page will notify Visual Studio 11 developers about the latest titles on creating applications for Windows 8 using Microsoft VS11.

Microsoft Visual Studio 11 Express Start Page

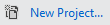
Create new project in Visual Studio 11 Express edition for creating a new application for Windows 8

Microsoft Visual Studio 11 developers can create apps for Windows 8 using Windows Metro style project templates in JavaScript, VB, C# and C++


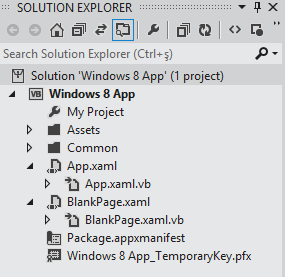
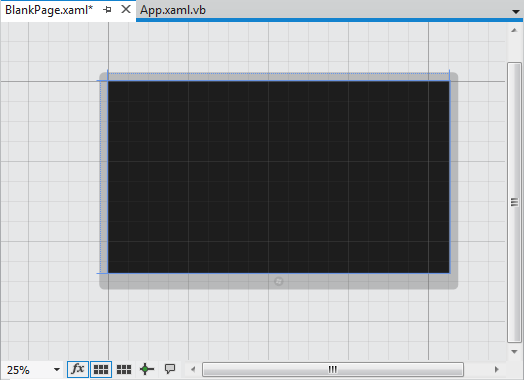
When you open blankpage.xaml in design view, you will see a similar screen as above screenshot.
This is the metro style app design view of a new empty page in the VS11 project.
You can drag and drop controls from Visual Studio toolbox on the the Windows 8 app screen surface.

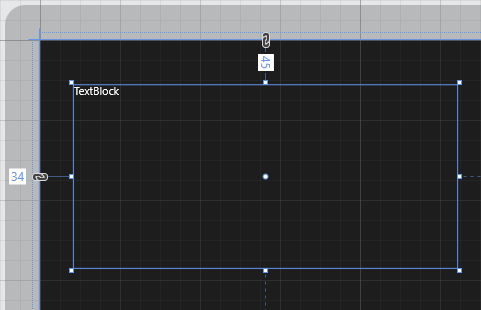
You can see a Visual Studio 11 TextBlock control on .xaml page design view. You can resize the TextBlock object easily buy enlarging its borders using your mouse.

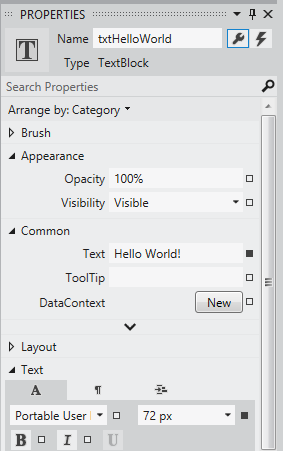
For more customizing of Visual Studio 11 textblock control, developers can use the Properties window.
You can give a name to the textblock control, set a default text or tooltip for the object, or change text font and font size, etc.

Now it is time to run Windows 8 app project and see how it is displayed on Visuals Studio 11 Express IDE.
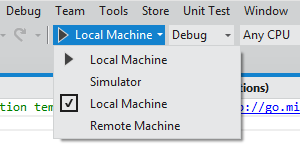
To run a metro-style project on VS11, click on the Local Machine icon, this will start project on local machine.
If you open the dropdown list you will see other debugging options: Simulator, Local Machine and Remote Machine.
Simulator will display the project on a simulator screen, on the other hand Remote Machine option requires deploying of the project to an other Windows 8 computer or device.
When you run the project, first the App.xaml will rowk and a blank screen with a clock image will be displayed. App.xaml.vb code will load the BlankPage.xaml screen and the "Hello World!" message will be displayed on the TextBlock control on our simple Windows 8 app project.
You can switch to Visual Studio 11 Express screen using Alt+Tab and stop debugging from the VS11 toolbar.
If you want to debug your sample Windows 8 app project, choose the Simulator option from debugging options and start debugging by pressing the buton.
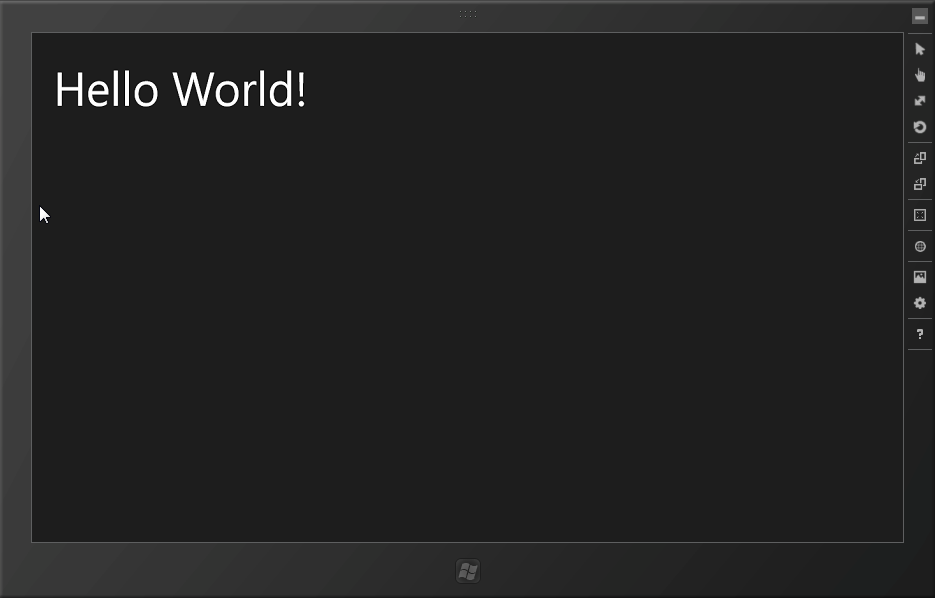
Microsoft Visual Studio will start a simulator which is same configuration with your Windows 8 PC. After it automatically log on to Windows 8 and the Start page is displayed, it runs the Visual Studio metro-style project.

You can see the output screen of the Visual Studio 11 sample Windows 8 app development project on a Win8 simulator.
