SAP Screen Personas Quick Styles Design Tool
SAP Screen Personas Quick styles are part of design tools for flavor editor to provide a consistent look and feel for the enterprise applications developed using SAP Personas. Quick Styles enable developers to define a style and then apply that style to various flavor controls on the screen.
A quick style can contain numerous design properties bundled together like font-family, font size, font color, border size, border color, highlight color, etc that can be specified for a Personas control like transaction button, label, textbox, group box, etc on the flavor. So instead of applying all these design properties one by one to all of the objects in a Personas application, simply the flavor editor can assign quick style selection for each control. This will provide a consistent look and feel throughout the Personas application.
Later on, it is easy to maintain those design features too. If the Personas administrator changes the quick style property value, it will affect all controls using that quick style immediately.
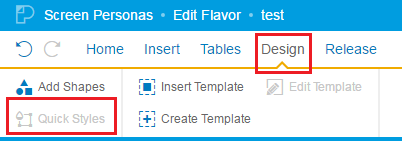
When you switch to edit mode for a SAP Personas flavor and in Design tab, if Quick Styles is disabled, this shows that there is not any Quick Style created on that SAP system yet.

Let's define or create a Personas Quick Style
Launch SAP Screen Personas Admin console using administration transaction code /PERSONAS/ADMIN.
![]()
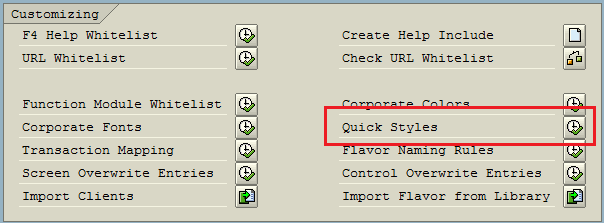
On the Administration console, in Customizing section there is Quick Styles button.
Or using menu choose "GoTo > Quick Styles" menu options.
Click to create, view and maintain quick styles for your Personas flavors.

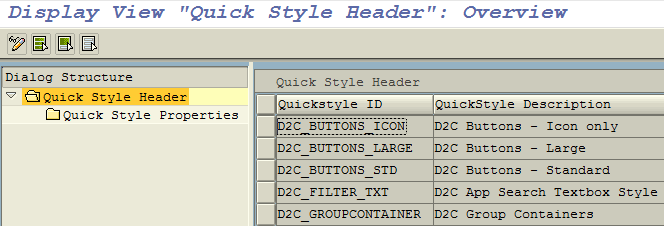
A two-step maintenance screen will be displayed with a list of quick styles already created on the SAP system.
If you are using Quick Styles for the first time, this list will be empty.

You can switch to Change mode and add a new Quick Style of course. But there are some topics to consider for your quick style definition to work successfully. So please check the following notes shared in this SAP Personas tutorial and then create your quick style.
First Quick Style header should be created with a Quickstyle ID following a naming guide and a meaningful description.
Since Personas flavor editors will be using these quick styles, the naming is important to make maintenance of the flavors easier in future. I believe each Personas application should have its own quick styles if they are formed of more than one transaction flavor.
To create Quick Style containing design properties, enter "Property Name" and its Quick Style "Property Value".
The most important note about quick styles creation is noted at help.sap.com as follows:
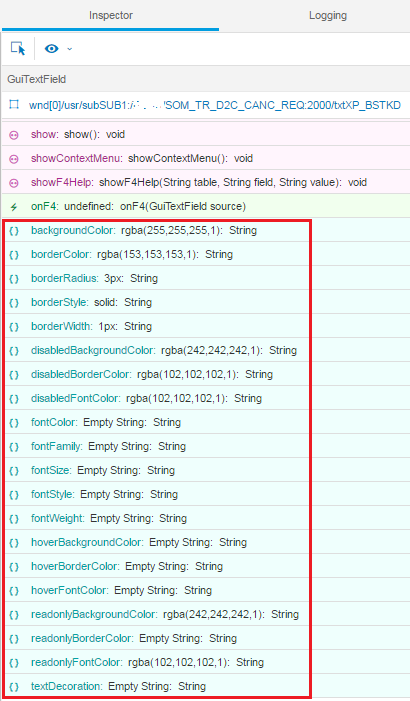
The "Property Name" has to be one of the properties that is available in the "Style Properties" in the scripting inspector.
This means in Personas Administration transaction for Quick Style definitions, we cannot use a design property that does not exist in the list displayed using scripting inspector

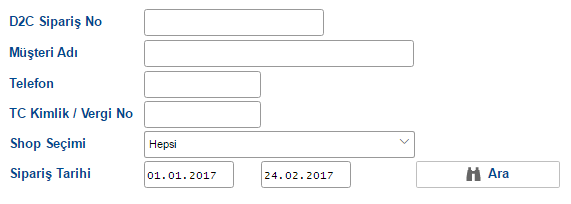
For example in Scripting Editor for the above flavor screen, when I selected the TextField seen above I see that following design properties exist for the text fields.

In Personas Administrator Quick Styles editor, in Quick Style Properties enter following properties.
In flavor editor, select flavor control then from menu switch to Design menu. Click on Quick Styles button: ![]()
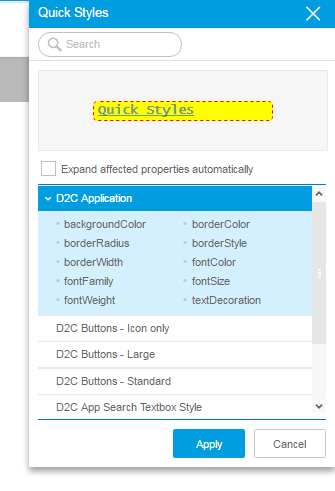
On the right side of the flavor editor, Quick Styles menu will appear. You can choose from quick styles list, extend the list to see defined design properties. It is also possible to see a preview of highlighted quick style design on selected flavor control.

If you are happy with the design, you can choose to Apply the quick style to the Personas flavor control.

As last notes about Quick Style property value entry, the font color, etc can be expressed as rgb or rgba values.
For example, a red color can be entered as "red" or "rgb(255,0,0)" or as "rgba(255,0,0,1)"
The last value in rgba representation is the transparency. If the last value is 1, then no transparency defined.
If it is 0, this means fully transparent. You will not see the text on the flavor.
If you want to use transparency, then keep it between 0 and 1.
For the font family, it is safer to use one of the fonts listed in the SAP Screen Personas flavor editor.
But you can also use some other fonts like Comic Sans MS (my favorite) with a default alternative font as follows:
You can use '' or "" for cases where space characters can cause problems.
Here is where I applied Comic Sans MS font family using Quick Styles template
![]()
SAP Screen Personas editors can refer to help.sap.com for more on Quick Styles.
