SAP Fiori UI Theme Designer Tutorial
SAP Fiori UI Theme Designer enables enterprise customers to customize the layout of SAP Fiori apps and the LaunchPad itself by setting CSS features like background images, colors, fonts, font sizes, etc. In this SAP Fiori tutorial I just want to show ABAP developers and SAP users how they can customize Fiori apps and SAP Fiori Launch Pad on their environments.
SAP provided a demo system for beginners to SAP Fiori at https://demo-fioritrial.dispatcher.hana.ondemand.com/. You can also use this free demo site for testing SAP Fiori and UI Theme Designer for SAP Fiori.
Here is a customized SAP Fiori theme using UI Theme Designer

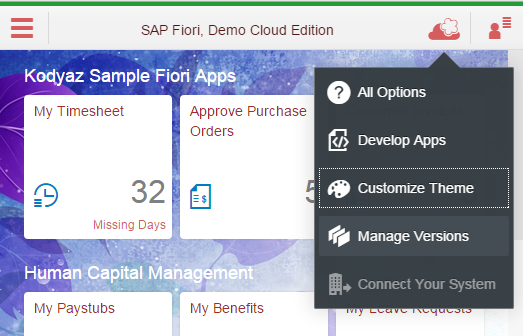
Press on Cloud icon on top menu.
From context menu displayed choose Customize Theme menu option.

Then launch UI Theme Designer.
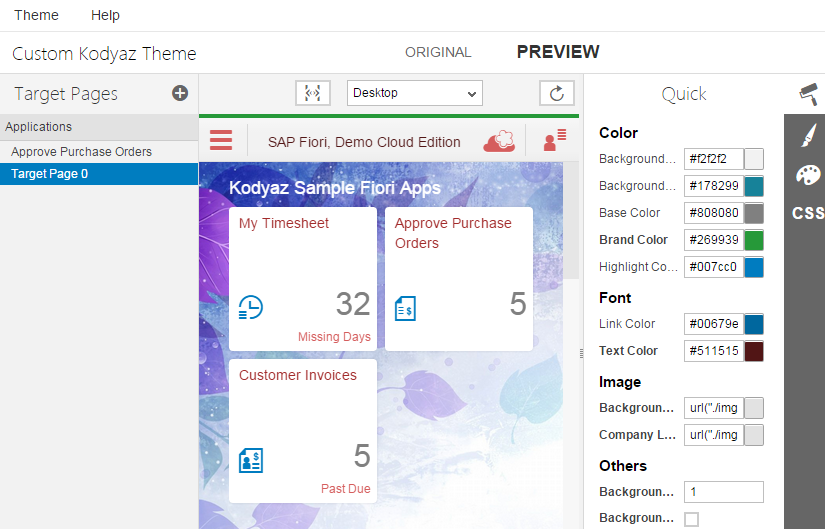
On the right side of the Theme Editor, there are short-cuts for reching the theme customizable properties.
These are like Quick items containing frequently used theme properties.
Expert view which containes numerous options to configure.
Also Palette and CSS views enables developers to modify a theme according to their requirements.
Developers can easily replace SAP logo with their company logo by drag-and-drop on Company Logo property. Similarly it is possible to change or set background image again among images of your companies to this modified theme.

When you complete customizing your SAP Fiori theme, save it using "Save Draft" menu option. Then you can export the customized theme using "Export..." command. This will enable developers to export theme codes as a .zip file. This zipped file is typically about 5 MB in size.

SAP Fiori developers and administrators can import a theme outside UI Theme Designer and use it as the default theme on their SAP Fiori LaunchPad.
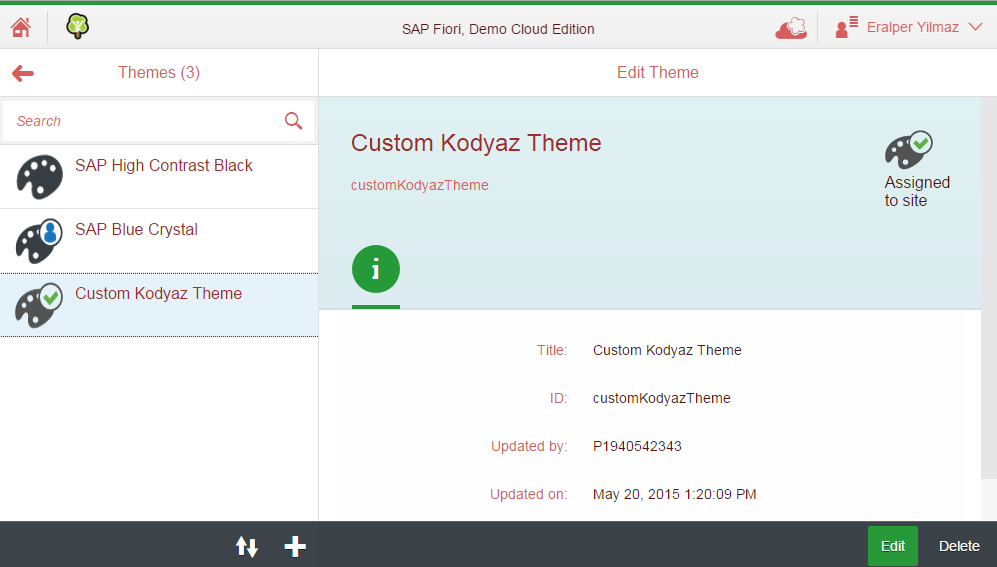
Using Manage Themes, developers can edit a theme and assign selected theme to site.