SAP Personas Html Viewer Control for Table Data
SAP developers use HTML Viewer SAP Personas control to display external URL in an HTML frame including HTML table data returned by ABAP WebRfc function module, etc. HTML Viewer control enables developers to use parametric URL structures and pass parameter values from other SAP Personas controls placed on the flavor.
In this tutorial, I'll use HTML control for displaying table data returned by an ABAP WebRfc function. The required parameters are provided by the SAP user into a textbox and script button is used to refresh HtmlViewer contents.
Html Viewer Control Demo
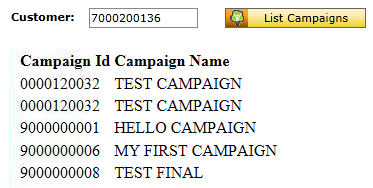
In order to show developer how to use HTML Viewer control on a SAP Personas flavor, I used following scenario. As seen in below screenshot, there is a input textbox where the SAP user can enter a customer number. When the script button next to the textbox is pressed (or we can map the onEnter action of the textbox to the script button), an ABAP WebRfc is called and executed. Then the output of the WebRfc function is displayed inside the HTML Viewer control area.

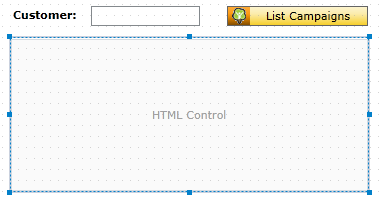
This is the layout of the SAP Personas flavor in edit mode. There is a label (for title of the textbox), a text box control (to enter customer number as filter criteria), a script button for refreshing the HTML Viewer so it will be populated with data.

And the most important control on the SAP Personas flavor is the HTML Viewer control.

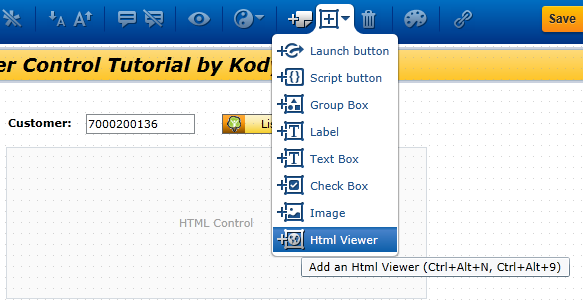
When ABAP developer double click on HTML control (HTMLViewer) the properties of the Personas control will be displayed. As seen on below screenshot, ABAP programmer can provide a fixed web url for the ABAP WebRfc which will provide the data to be displayed in the HTML frame.
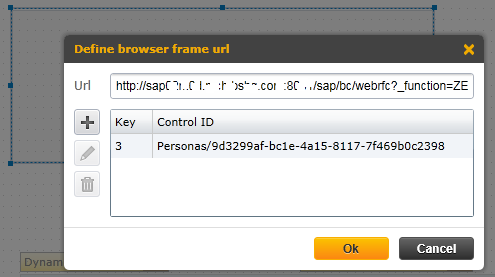
On the other hand, since I want to pass the customer number as a parameter to the ABAP WebRFC, I need additional query string parameters. For such parameters to be send to the WebRFC, we can use the Key array.

For the above HTML Viewer control, the Url value is:
http://sap02k0d.kodyaz.com:8003/sap/bc/webrfc?_function=ZEY_PERSONAS_CAMPAIGNLIST&_kunnr={3}
In the query string, developers can realize the value "{3}"
This means "{3}" will be replaced with the value of the control mapped to key number 3.
In this case, while adding the new key I chose the text box which I use for entering the customer number (kunnr)
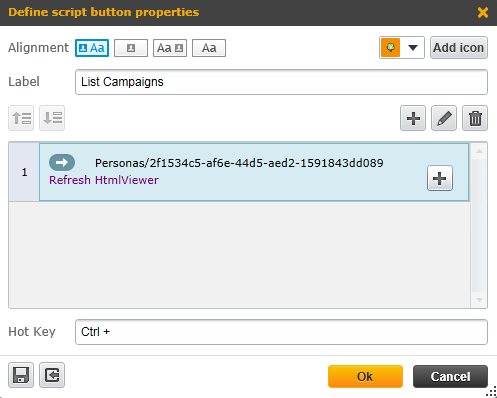
Finally, this is the script button properties screen.
As you see, there is only one action. On this step, I use the Refresh HtmlViewer action and point to the HTML Viewer control which I use to display data.

ABAP WebRfc Function Module code for SAP Personas Html Viewer
If the Personas developer wants to display data in table format, within the ABAP function module which will be used as WebRFC the data should be returned in HTML table format. For more details on how to create ABAP WebRFC for SAP Personas please refer to given SAP Screen Personas tutorial.
Instead of returning JSON data, this time for this Personas tutorial I prefered to return HTML data which forms a HTML table.
First of all, I read query string for input parameter kunnr.
Then select data from ABAP table into internal table.
Within a loop, I form the HTML table code by using concatenate command and populating the htmldoc structures.
At the end, the html table is built and returned as table parameter of the ABAP WebRFC function module.
DATA htmldoc LIKE LINE OF html.
DATA lv_kunnr TYPE kunnr.
DATA ls_w3query TYPE w3query.
DATA lt TYPE TABLE OF /kodyaz/campaign.
DATA ls TYPE /kodyaz/campaign.
READ TABLE query_string INTO ls_w3query WITH KEY name = '_kunnr'.
IF sy-subrc = 0.
MOVE ls_w3query-value TO lv_kunnr.
ENDIF.
IF lv_kunnr IS NOT INITIAL.
SELECT * FROM /kodyaz/campaign INTO TABLE lt WHERE kunnr = lv_kunnr.
ELSE.
SELECT * FROM /kodyaz/campaign INTO TABLE lt UP TO 5 ROWS.
ENDIF.
LOOP AT lt INTO ls.
AT FIRST.
CLEAR htmldoc.
MOVE '<table>' TO htmldoc-line.
INSERT htmldoc INTO TABLE html.
CLEAR htmldoc.
MOVE '<tr><td><b>Campaign Id</b></td><td><b>Campaign Name</b></td></tr>' TO htmldoc-line.
INSERT htmldoc INTO TABLE html.
ENDAT.
CLEAR htmldoc.
CONCATENATE '<tr><td onclick="alert(''' ls-campaign_id ''');">' ls-campaign_id '</td><td>' ls-campaign_name '</td></tr>' INTO htmldoc-line.
INSERT htmldoc INTO TABLE html.
AT LAST.
CLEAR htmldoc.
MOVE '</table>' TO htmldoc-line.
INSERT htmldoc INTO TABLE html.
ENDAT.
ENDLOOP.
