Change Font Color of Disabled Button on SAP Screen Personas Flavor
SAP Screen Personas flavor developer can detect buttons with state change from active to passive, or enabled to disabled using script code on onAfterRefresh event so that in Javascript the button text font color can be changed to indicate the new status. For example, if a button is active or enabled, the font color is dark blue. So SAP flavor users can easily understand which buttons are enabled on the screen. And if a button is disabled, the font color of that button can be set to grey using disabledFontColor property. This functionality will enableS SAP Personas users to distinguish buttons and their functions that are enabled and disabled from each other.
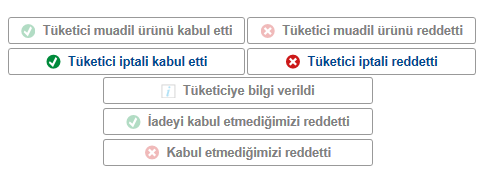
On a SAP Screen Personas flavor, I want to control the active/passive or disabled status of layout butttons. Because when I add a text for the button and the button is disabled, by default the font color of the disabled button does not change. Although the icon if any assigned, is blurred to indicate that the button is disabled, this is not enough to notice changing state of button because the font color of the button text is unchanged.
I could finally accomplish to detect buttons that are disabled by testing their clickable property and by changing their disabledFontColor to a pale color or by setting to gray as in this SAP Personas tutorial. After completing this tutorial, you can have a flavor with buttons changing font colors with the change on their status from active to disabled or vise versa.

Using Javascript code in SAP Screen Personas flavor, editors can detect whether a button is active or deactivated on the flavor screen.
The value of clickable property of a screen element helps layout developers to detect if that element of button is active, enabled or disabled.
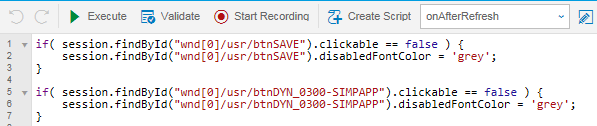
if( session.findById("wnd[0]/usr/btnSAVE").clickable == false ) {
session.findById("wnd[0]/usr/btnSAVE").disabledFontColor = 'grey';
}
if( session.findById("wnd[0]/usr/btnREJECT").clickable == false ) {
session.findById("wnd[0]/usr/btnREJECT").disabledFontColor = 'grey';
}
In Javascript code, "sesion.findById() enables the script developer to reach to the button and its properties in code.
The clickable property of the buttons which returns boolean result (true or false) can be tested to determine dynamically if the button is active (enabled) or not (disabled) on the SAP Personas Screen flavor.

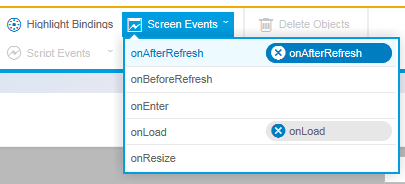
After the script code is completed for the buttons you want to control their state, save it and assign the new Javascript code to screen events as seen in following screen.

Assign the script to onAfterRefresh screen event on SAP Screen Personas flavor.
onAfterRefresh event enables the developer to catch the state of buttons on every screen round-trip.
So that if a group of buttons are deactivated when a specific event is triggered, we can check and test every button onAfterRefresh script as I shared in this tutorial.
Changing the disabledFontColor property of the buttons can help to distinguish the active buttons from disabled passive buttons easily.
