Set Visibility of Table Row on Adobe Form Dynamically by Script Code
As an ABAP programmer creating Adobe Forms for SAP outputs, I recently need to hide footer rows according to a value of field dynamically. If the SAP user has marked a checkbox to display freight value on the Adobe Form, I should show it on the footer row of items table on SAP Adobe Form output. If the field is not selected as visible, then instead of setting the presence attribute of the table row, I had to set presence to hidden dynamically by using code on the Adobe Form.
This SAP Adobe Form tutorial shows how to dynamically set presence of a table footer row by checking the value of a field on the data context step by step.
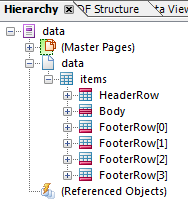
After I create my sample Adobe Form with items data bound to table control on the Adobe Fomr the hierarcy window is as follows.
There is a master page and the table data is arranged to be displayed in content area.
Adobe Form Table control has header row, body rows and four footer rows named using indices FooterRow[0], FooterRow[1], FooterRow[2] and FooterRow[3].
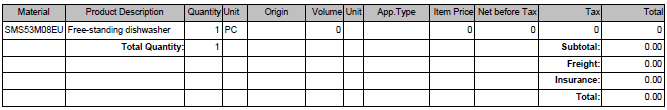
I require more than a single table row in this example Adobe Form output.
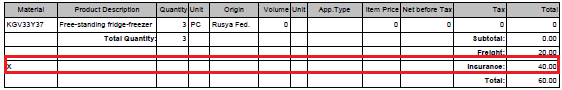
The reason is I had to display items totals in a line, then freight value and insurance value as seperate lines.
Of course you can guess the fourth footer line is for the overall sum.

What I want to do is to hide the freight and insurance table footer lines dynamically according to a context field value using Adobe Form script presence attribute.

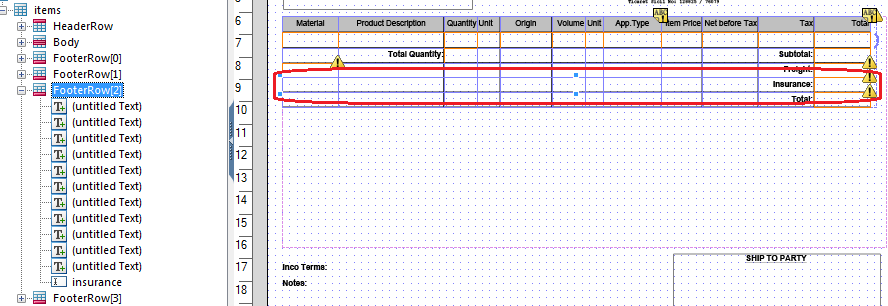
First click on target table footer row. At the same time, on design view the footer row will be highlighted.

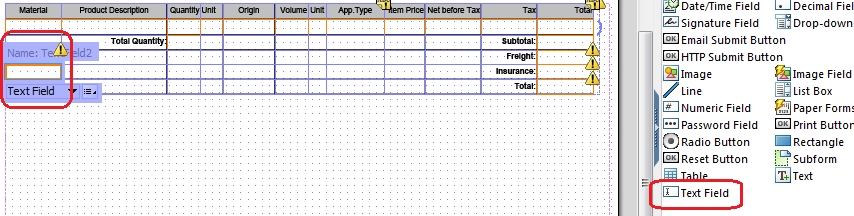
First select a Text Field control from the Object Library control palette and then drag-drop it onto the first cell of the table footer row on design window.
ABAP programmers can use this text field control to bind data field which will control the visibility or presence of the table row.

Let's now bind text field to context data field. This context attribute controls whether row will be displayed visible or hidden.
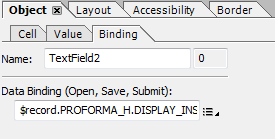
Click on text field control. On Object window navigate to Binding tab.
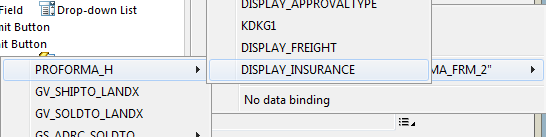
On Data Binding input area, choose the target context field which will control the visibility of the row.
Within my context data I have two fields named like display_freight, display_insuarance with data type flag. I used these context attributes as data source for data bind operation.

We will be updating the following area after this step.

Now ABAP programmers can add below given script codes to control the presence or visibility of table footer row.
Click on the FooterRow[2] which is the target table row which we will display (visible) or hide (hidden) dynamically by code.
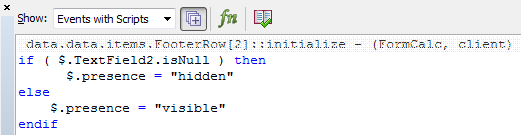
Copy and paste below script on Script Editor window for FooterRow[2] Initialize event for FormCalc.
If Script Editor is not displayed on your screen, Adobe Form developers can click on menu options Palettes > Script Editor (Ctrl+Shift+F5) to display the script editor.
On Script Editor from Show dropdown list select Initialize while the table row is highlighted.
Add below code, you can change the TextField2 with the correct text field name according to your design.
if ( $.TextField2.isNull ) then
$.presence = "hidden"
else
$.presence = "visible"
endif

You can control invisible (hidden) case without any problem using the given above sample script code. But if the row is displayed as seen in below screenshot, the controlling field value "X" is also displayed. And we don't want this dummy control value to be displayed.

To prevent this unnecessary and unwanted check field value on the Adobe Form, ABAP developer can wrap the text field in a sub form container and hide the subform using its visibility property.
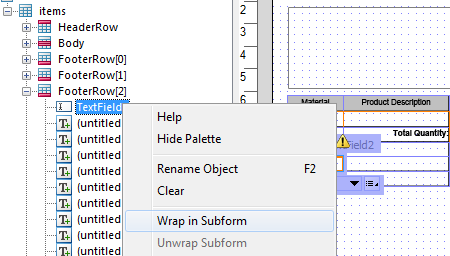
So right click on text field and choose Wrap in Subform from displayed context menu

Click on the new subform wrapping the text field.
On Object window, navigate to Cell tab.
On Presence field choose Invisible to hide the subform and its contents.
As you see, we can play with the presence or visibility of a control by wrapping it with a subform
I hope this Adobe Form tutorial will be useful for SAP ABAP programmers to control the presence of a table row dynamically by using Script Editor coding.
