What is new in HTML5 and new HTML5 Features
HTML5 is the most recent version of HTML markup language for serving web content over browsers. In this HTML5 tutorial, I'll try to summarize some of many HTML5 improvements and enhancements when compared with previous versions of HTML.
Although HTML5 is an advanced hypertext markup language, please do not forget that it is not a programming language. But it is powerful enough to create web site applications and online games like "Cut the Rope" and "Pirates Love Daisies" by using Javascript scripting language.
HTML5 is still being improved by World Wide Web Consortium (W3C) and by WHATWG (World Hypertext Application Technology Working Group) who are maintaining and evolving HTML since 2004. And HTML5 will continue to improve with new enhancements for more years. But major web browser software vendors have already been giving support for HTML5 with their recent browser versions. For example many HTML5 features and HTML5 functionalities can be executed by web browsers like Microsoft Internet Explorer, Mozilla Firefox, Opera, Google Chrome, Apple Safari, Maxthon, etc. And they're giving more support to additional features and functionalities of HTML5 with each new browser release. HTML5 browser support will continue to increase and it will be a standard for web developers.
What is new in HTML5?
HTML5 introduces web developers with a number of new features and functionalities. HTML developers will have a new set of markup elements and attributes for creating modern and more powerful websites and web applications. Now let's have a brief look at new HTML5 features and what is new in HTML5 for web programmers. I believe even this short list of HTML5 features will excite web developers and will give you an idea what is HTML5 promising in near future for World Wide Web applications and to web users.
Let's try to summarize new HTML5 features for developers.
Video and Audio
HTML5 enables video and audio files to be embedded within HTML code easily without using third-party components. Developers can embed video files or audio files in HTML5 just like adding an image tag. Please refer to HTML5 video tutorial for more on HTML5 video support. And visit HTML5 Audio tutorial for examples and detailed information about playing audio files on web pages.
HTML5 Canvas
HTML5 introdces Canvas which creates a space on the HTML web page for two-dimensional drawing and animation by using Javascript programming language. I tried to explain canvas API in a list of HTML5 canvas tutorials.
HTML5 Geolocation
Web browsers now enable users to share their physical locations through HTML5 Geolocation feature new in HTML for developers. HTML5 Geolocation will be one most important features especially for mobile browsers and applications for mobile devices. I'll try to explain this topic with an HTML5 Geolocation tutorial document and a seperate HTML5 geolocation example.
Persistent Local Storage
Web browsers now provide in HTML5 local data storage area like a database called Persistent Local Storage. Using browser local storage web applications will enable users to work offline when no internet connection is available. onoffline and ononline event tag attributes can be used to synchronize offline data stored in a persistent local storage with online server resources. Web users can look at data stored on their local database using Persistent Local Storage feature of HTML5 using their web browser user interface.
HTML5 Drag and Drop
Drag and drop functionality between displayed areas of a web page can be created easily using new HTML5 markup. Web developers can create pages where users can easily drag and drop files, images in HTML5 from one place to an other on the web page.
Server-Sent Events (SSE)
HTML5 introduces Server-Sent Events (SSE) which are events triggered by web server and can be processed by event handlers created on web browser. This will provide web developers more control over the web page served to a visitor. And server-sent events will create a base for bi-directional communication between server and web browser.
HTML5 WebSocket
HTML5 WebSocket that will enable birectional communication for web applications created by HTML5 markup language. I'll try to demonstrate this new feature with an HTML5 websocket example in another HTML5 tutorial.
Semantic Structure Elements
HTML5 introduces new semantic structure elements and attributes instead of div. These new semantic elements will form a web page structure more understandable and easily processed by HTML5 supporting web browsers. These semantic structure elements are like new <header>, <footer>, <header>, <article>, <nav>, <aside>, and <section> elements.
Form Elements and Attributes
HTML forms and input elements have been improved with new attributes like "contenteditable", etc.
New Input Types in HTML5 Forms
HTML5 introduced web developers with new input types to use in HTML forms
New input types enables developers to validate user input better.
Besides programming part, new input types introduce advanced user interface at the client side to input required data easier and more correct.
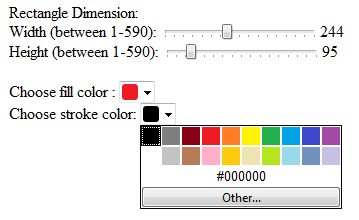
New HTML5 form input types are in alphabetically color, date, datetime, datetime-local, email, month, number, range, search, tel, time, url and week
Here is a screenshot from an HTML5 web page where new input types range and color are used for user input.

I hope web developers had at least a rough idea what is new in HTML5 and has an introduction to HTML5 features in web programming.
Besides all these new features and functionality of HTML5 hypertext markup language, besides all standardization efforts for web browser capabilities, still there might be cases where HTML5 elements and attributes will fail to work on some web browsers and for some browser versions. We will look at HTML5 backward compability and fallback opportunities in an other HTML5 tutorial. Although HTML5 browser support is increasing among major web browsers, backward compability is still important.
