HTML5 Video Tag Tutorial with Examples
HTML5 introduces new HTML5 video tag for web developers to provide a standard for showing videos on web pages. Before HTML5 video tag, developers had to embed movie files or video files using flash like plug-ins. But now displaying a video or movie file on a web page is as simple as displaying an image file using the HTML5 <video> tag and video tag attributes.
Although all major web browsers support HTML5 video tag, they do not still support all movie and video file types. For example ".mp4" video file extension is supported by Internet Explorer (IE9) and Maxthon, other web browsers like Firefox, Safari and Opera still do not support .mp4 video files.
The following HTML5 code is showing the basic syntax for HTML5 video tag and use of video tag attributes.
<video style="width: 590px" controls="controls">
<source type="video/mp4" src="http://ie.microsoft.com/testdrive/ieblog/2012/feb/pp5-demo.mp4" />
<p>Your web browser does not support HTML5 video element</p>
</video>
As you can see in the above HTML5 video syntax, it is extemely easy to show video files on your web pages. All you require is to define a <video> tag and provide the source movie file in the sub <source> tag src attribute just like placing a picture file on a web page.
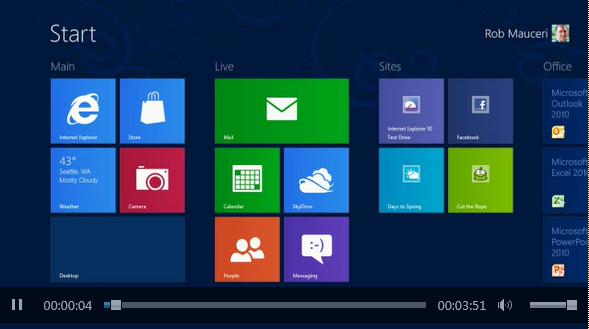
HTML5 video example playing .mp4 video file
If you do not see the video ready to play, you can check how the new HTML5 video tag and video controls are seen on an Internet Explorer 9 (IE9) HTML5 supporting web browser.

New HTML5 video element enables web developers to have more control on the media file they're showing on their web pages. For example, against browser differences a web developer can define more than one media file with different extensions, in case one video/movie is not supported the other media extension can be displayed on the users' web browser agents. Defining more than one source file for the HTML5 video tag is as simple as follows:
<video style="width: 590px" controls="controls">
<source type="video/mp4" src="video.mp4" />
<source type="video/webm" src="video.webm" />
<source type="video/ogg" src="video.ogv" />
<p>Your web browser does not support HTML5 video element</p>
</video>
If the user agent's web browser is not capable of HTML5, developers can also inform the web user about this situation by adding an HTML content right after the video source declarations.
For more on HTML5 video element, I strongly advise the following page at W3.org
