Test ASP.NET Web API Web Services using REST Console Chrome App
To test ASP.NET Web API application web services using a REST client, I chosed REST Console application on Chrome web browser. Since the Web API services are returning JSON data as response, I preferred Firefox or Chrome web browsers because of their support to JSON data to be displayed in a formatted way with in the browser page.
For Chrome users REST Console app is accessible at chrome web store.
Although it was easy to test GET methods on any browser supporting JSON for readability (because my Web API application returns JSON data as response), to test PUT and POST methods using a PUT request or a POST request, I required a REST client which turned to be REST Console on Chrome.
Thanks to my colleague Başak Erdamar, she suggested me this REST Client tool which I found it easy to learn and work.
Test Methods supporting GET Request Method on Rest Console
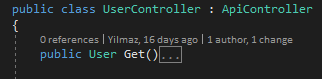
I had a Web API method which accepts GET requests and displays some user data in JSON format.

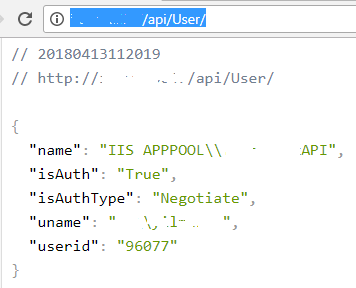
Web developers or programmers who want to consume this service can create easily GET requests to this Web API end point by calling the request on a web browser as follows

Creating PUT Request on Rest Console to Test ASP.NET Web API Method
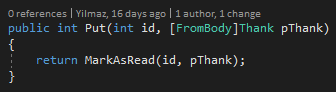
To test an ASP.NET Web API method which supports PUT requests, developers can create a PUT request to the related Web API as follows. First let's look at the PUT method details in order to create the correct PUT request on the REST client tool.

As seen above, the web method accepts two parameters; first one is "id" an integer, the second one is an object which is defined by the Thank class. Let's now look closer to this class definition.
public class Thank
{
public string Regnum;
public int Id;
public bool Read;
}
OK, now we know better what this Web API method requests from the developer who wants to create PUT requests to test it.

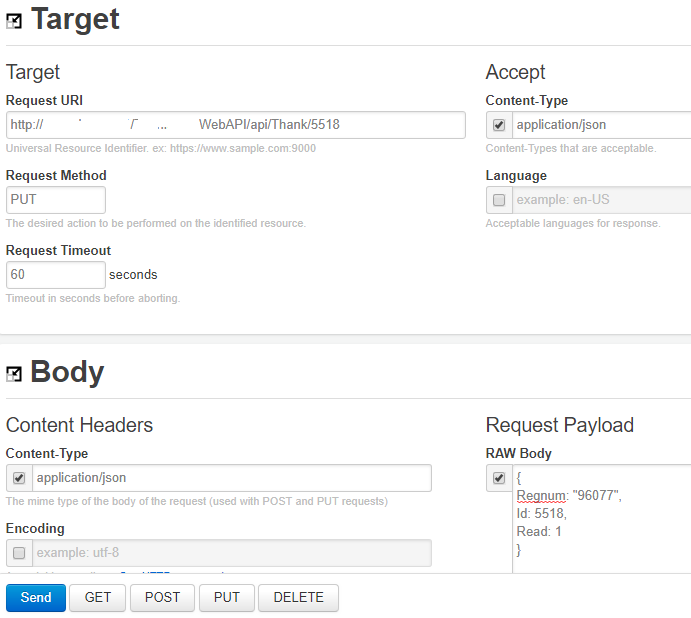
Please note that the Content-Type both in Target and Body sections are set to "application/json"
The "Request Method" is set to "PUT"
And the "Request Payload" is set as follows providing sample test data formatted using JSON
{
Regnum: "96077",
Id: 5518,
Read: 1
}
Web developers can realize this data is constructed according to the class of the object that the Web API method is accepting as an input argument
And the first input parameter "id" is provided in the PUT request URL address, right after the method name.
For example as seen in this URL sample: http://.../api/Thank/5518
Create Post Request with Rest Console
In my ASP.NET Web API, I have created a web method which creates a new record in the database. This web method accepts POST requests as seen in following code screenshot from the project.

The web method takes an object as an input parameter.
When I check the definition of the parameter object class, I see that it has following properties.
public class NewThanks
{
public string RegnumOwner;
public string ThanksText;
public string AddedB;
public string DeviceId;
}
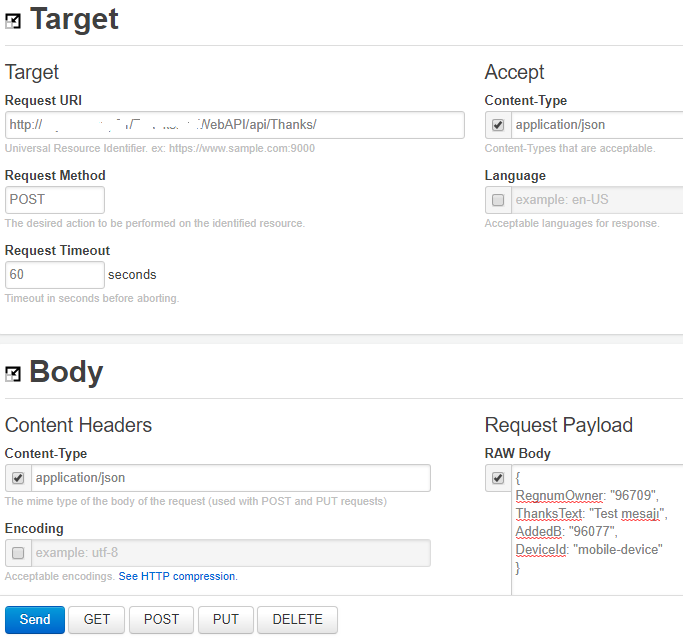
Here is how I can prepare a POST method on Rest Console Rest Client tool for this WEB API method on Chrome web browser.
Developers can guess how I could prepare the request payload using the above class definition.
Of course for creating a POST request, choose the Request Method to POST.
And again I preferred to set the Content-Type "application/json"
Now the post request can be executed by pressing the POST button as seen in following screenshot at the end of the screen.