Display HTML Validation Errors in Visual Studio 2012
HTML Validation in Visual Studio 2012 can be customized for web development requirements and needs. If you do not use external HTML validator to validate HTML editing for your web page, the best place to identify HTML5 validation or CSS validation errors is the markup editor, your development IDE Visual Studio 2012.
HTML validation is not only web developers but also important for web publishers too.
By default Visual Studio 2012 is not configured to catch and display missing closing tags as HTML validation error. Missing HTML tags is one of basic HTML5 validation errors and is easy to catch using an external markup validator like W3C Validation Service. But I prefer to detect them before deploying web project to internet or publishing content to my web site.
Here is how Visual Studio 2012 users can configure HTML validation options
Launch Visual Studio 2012
Follow Tools > Options menu selections
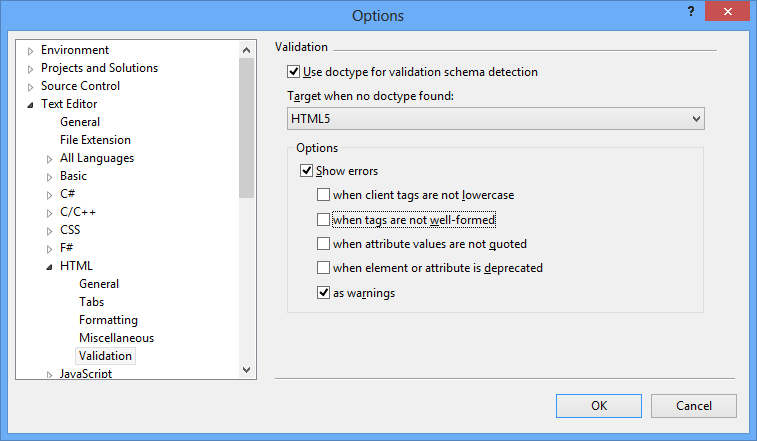
When Options configuration screen is displayed, drill-down Text Editor > HTML > Validation
In validation options screen, if not default marked, choose "when tags are not well-formed" option.
Press OK button to save and close the Visual Studio 2012 Options configuration screen

Configure Visual Studio 2012 Text Editor HTML Validation options from Tools > Options menu
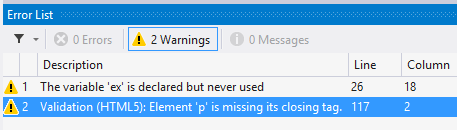
After they turn on HTML validation options, programmers will be able to see CSS, HTML or HTML5 validation errors in Visual Studio 2012 Error List window as seen in below screenshot.

Visual Studio 2012 error list window now includes HTML validation errors too
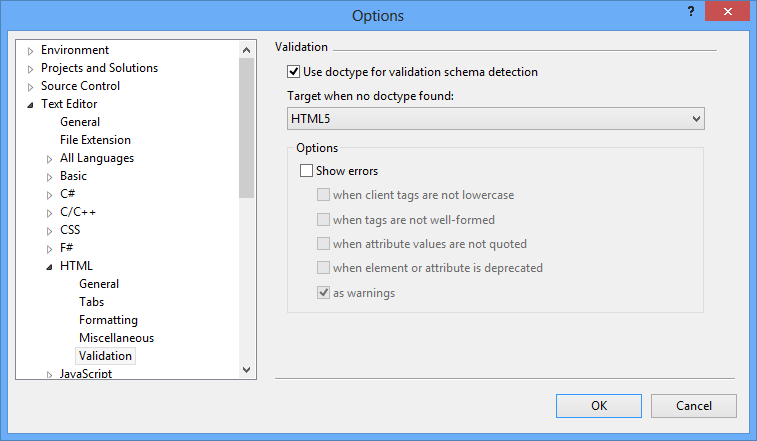
Of course, if you do not want to see HTML validation errors while programming in Visual Studio 2012 IDE, you can disable HTML5 validation errors using the same above HTML Editor options screen.
On the same HTML editor options configuration screen unmark or clear the Show error options.

Disable HTML5 validation in Visual Studio 2012 using Text Editor HTML configuration options
