HTML5 PlaceHolder Text Attribute Tutorial
HTML5 PlaceHolder attribute is one of new attribute types introduced with HTML5 for web programmers. PlaceHolder attribute can be named as filler text or dummy default text as well. Web developers use placeholder text to give descriptive instructions to the user about the purpose of form input elements.
For example, if an HTML developer provides search in his web site, he can set placeholder attribute of search textbox as "Enter your search term" using the below HTML5 syntax
Search <input type="text" placeholder="Enter your search term" />
Actually displaying placeholder text (or filltext) is not something new to web programmers with HTML5.
Many web developers were already using some Javascript code which provide the same placeholder attribute function.
Here is a sample Javascript code for placeholder text which includes two simple javascript functions triggered with onFocus() and onBlur() events of input element.
<script>
function removePlaceholderText(element) {
if (element.value == 'Search') {
element.value = '';
}
}
function displayPlaceholderText(element) {
if (element.value == '') {
element.value = 'Search';
}
}
</script>
Javascript placeholder: <input type="text" value="Search"
onfocus="removePlaceholderText(this);"
onblur="displayPlaceholderText(this);">
Fortunately it is now more simple to use placeholder text for your input elements in HTML programming without using Javascript codes and functions. Here is a very simple HTML5 form where all input elements have placeholder text attribute defined.
<form>
Registration form:<br />
User name: <input type="text" placeholder="Enter your user name" /><br />
Email: <input type="email" placeholder="Enter your email" /><br />
Birth date: <input type="date" placeholder="Enter your birthdate" /><br />
Age: <input type="number" placeholder="Enter your age" /><br />
Number of Children: <input type="range" placeholder="Number of children" /><br />
</form>
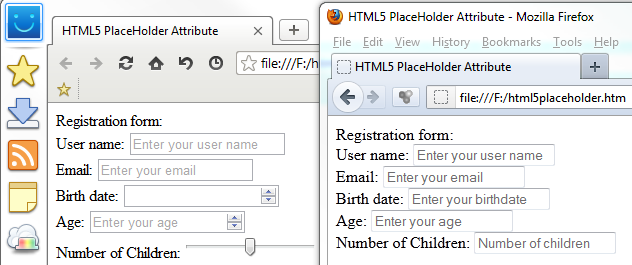
When you render the above HTML5 form in a web browser, the response of the web page can be different for different browsers. For example the Firefox web browser support HTML5 placeholder text even for new input types that it does not provide an intelligent user interface for user input. Maxthon web browser is also successful for supporting HTML5 placeholder attribute for different form input type elements.

HTML5 placeholder attribute support in different web browsers (for example in Firefox and Maxthon)
Unfortunately Internet Explorer 9 support for HTML5 PlaceHolder attribute is still missing. I hope Internet Explorer 10 (IE10) on Windows 8 will have better browser support for HTML5 features and attributes like placeholder attributes.
