HTML5 Email Validation using new Form Input Types
Email validation in HTML forms has never been so easy. New HTML5 input type email is introduced for web developers to use for input fields where email address should be entered. HTML5 email input type therefore can be used for email address validation in web forms.
Unfortunately since HTML5 is not yet fully supported by all web browsers, the new input type email is not an exception. Chrome, Firefox and Opera is supporting HTML5 email input type today (05/06/2012). On the other hand, Internet Explorer 9, Maxthon or Safari are not yet supporting email HTML input type.

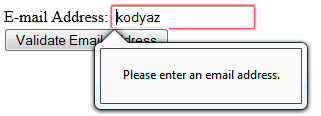
Please browse the HTML5 email validation example page using the new form input type email. You can also browse the sample page using a web browser supporting new HTML5 email form input type. I've used Firefox web browser for this HTML5 email validation example.

Here is the HTML5 source code for the example HTML5 email address validation form where new input type email is used. Please notice the email input type in the below HTML5 source codes.
<form action="">
E-mail Address: <input type="email" name="emailaddress" /><br />
<input type="submit" value="Validate Email Address" />
</form>

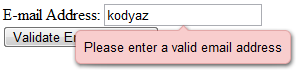
HTML5 email address validation on Opera web browser
