Using ASP.NET Ajax Toolkit AutoComplete Extender Control for Textbox in Sample Project
ASP.NET AJAX AutoComplete extender extends properties and the functionalities of the TextBox control that it has been attached to, and experiences RIA (Rich Internet Application) on the client browser.
The ASP.NET Ajax Toolkit AutoComplete extender enables the web developer to display a list of available/possible values for the textbox while the end user is typing on the browser side.
The list that the asp.net autocomplete extender reads from an ASP.NET web service is displayed on an associated popup panel to the textbox.
The web service which is the source of possible values gets data according to the prefixText property of the AutoComplete control which is simply the text entered by the user into the textbox control.
Below you can see two images that are screenshots from the sample web site application that I have build to demonstrate the usage of autocomplete extender which you can download the source code freely from Kodyaz.com.

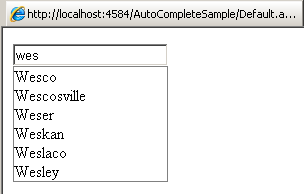
In the first image, you can see the list displayed by the autocomplete ajax extender after the user typed "wes".
Following the first image, on the second you can see how data has changed after the user typed on more character.
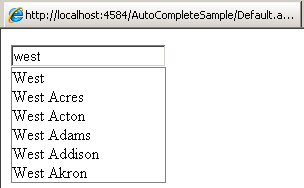
The list is now populated by using the sample web service with top 6 cities from the Cities database table which has name beginning with "west".
You can download free sample ASP.NET web site project in VB.NET from Kodyaz Downloads at ASP.NET Ajax Toolkit AutoComplete Sample Web Site Project.
Run the CreateDBwithSampleData.sql sql script file which will create the sample database that the application requires to work on. And also creates the Cities table. Following the population of Cities table with sample data.
Note that the asp.net autocomplete extender uses the web service "AutoCompleteWebServices" for populating data.
And the web service is using the LINQ-to-SQL data classes to reach the data source SQL Server database.
If you have a look at the web service vb.net codes, you will see that the LINQ select commands are used to query the City context data from the SQL Server database.
You can alter the instance name configuration setting which indicates the database server instance name which you have created the sample database using the web.config configuration file.
Further more, you can assign style classes from a style sheet file and change the view of the auto-complete extender.
Or you can use inline styles in web form and have the same design in your web application.
Below there are styles that you can use in the sample web site on the autocomplete extender sample page.
/* AutoComplete item */
.AutoCompleteExtender_CompletionList
{
background-color : window;
color : windowtext;
padding : 1px;
font-size: small;
background-color:Gray;
/*creates border with
autocomplete_completionListElement
background-color*/
}
/*AutoComplete flyout */
.AutoCompleteExtender_CompletionListItem
{
text-align : left;
background-color:White;
}
/* AutoComplete highlighted item */
.AutoCompleteExtender_HighlightedItem
{
background-color: Silver;
color: windowtext;
font-weight:bold;
font-size: small;
}
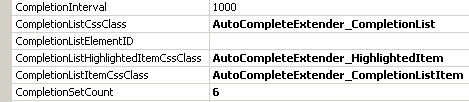
You can use the above css style classes in the AutoCompleteExtender ASP.NET component as shown in the below markup code and in the below screenshot of the properties window of the autocomplete extender control.
<ajaxControl:AutoCompleteExtender runat="server"
ID="acDistrict" TargetControlID="txtDistrict"
ServicePath="AutoCompleteWebServices.asmx"
ServiceMethod="GetDistrictList"
CompletionSetCount="6" DelimiterCharacters="|"
CompletionListItemCssClass="AutoCompleteExtender_CompletionListItem"
CompletionListHighlightedItemCssClass="AutoCompleteExtender_HighlightedItem"
CompletionListCssClass="AutoCompleteExtender_CompletionList">
</ajaxcontrol:autocompleteextender>