ASP.NET CheckBoxList Kontrol
Eğer sayfanızda kullanıcıların birden fazla seçim yaparak yanıtlayabilecekleri seçimli sorular soruyorsanız CheckBoxList kontrolünü kullanabilirsiniz.
CheckBoxList kontrolünü pek çok CheckBox kontrolü içeren bir dizi gibi de düşünebilirsiniz.CheckBoxList kontrolü bir Items koleksiyonuna sahiptir. Items koleksiyonundaki herbir değer bir form üzerindeki bir CheckBox'a karşılık gelmektedir.

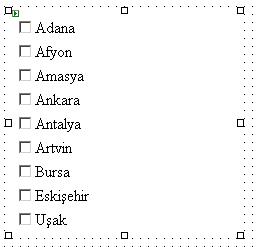
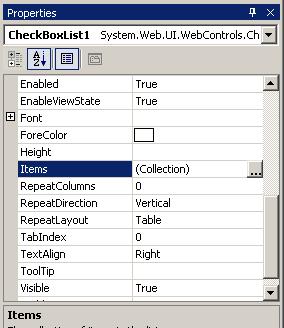
Yukarıda Asp.Net formu üzerinde CheckBoxList1 isminde bir CheckBoxList görmektesiniz. CheckBoxList1 değerlerini Items koleksiyonundan almaktadır. Bu konrolün özelliklerinden (properties) Items'a gelip "..." butona tıklarsak

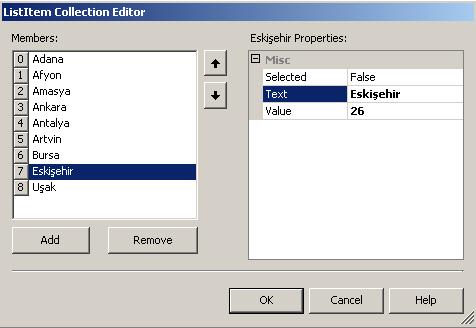
Aşağıdaki liste ile karşılaşacağız

ListItem koleksiyon editör ekranında (ListItem Collection Editor), Add ve Remove butonları yardımıyla yeni bir Item yani yeni bir CheckBox (metni ve değeri ile birlikte) tanımlayabiliriz veya koleksiyondan çıkartabiliriz.
Şimdi form üzerine bir buton yerleştirerek tıklandığında kullanıcının seçerek işaretlediği CheckBoxList'e ait CheckBox'lardan işaretlenmiş olanları belirleyecek kodu yazalım. Butonun Click olayına ait kodu aşağıdaki gibi oluşturalım.
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
TextBox1.Text = ""
Dim i As Int16
For i = 0 To CheckBoxList1.Items.Count - 1
If CheckBoxList1.Items(i).Selected Then
TextBox1.Text = TextBox1.Text & "," & CheckBoxList1.Items(i).Value
End If
Next
If Trim(TextBox1.Text).Length > 0 Then
TextBox1.Text = TextBox1.Text.Substring(1)
End If
End Sub
Kullanıcı butona tıkladığında işaretlediği checkbox'ların değerlerini bir textbox içinde gösterelim. Bunun için TextBox1 kontrolümüzü hazırlayalım.
Ardından da CheckBoxList Items koleksiyonu üzerindeki tüm Item'lar (yani CheckBox'lar) üzerinde bir For...Next döngüsü ile dönerek işaretlenmiş olan CheckBox'ları belirleyelim.
For...Next döngüsü içinde kullandığımız "i" parametresi ile CheckBoxList1.Items koleksiyonundaki ilk Item olan CheckBoxList1.Items(0) ile son Item CheckBoxList1.Items(CheckBoxList1.Items.Count - 1) arasındaki tüm Item'ları kontrol edebiliriz.
Döngü içinde Item'ın ifade ettiği CheckBox'ın işaretli olup olmadığını
da CheckBoxList1.Items(i).Selected Boolean ifadesi ile kontrol edebiliriz. Örneğin
Items koleksiyonunda 4. sıradaki "Ankara" için eğer CheckBox işaretli
ise CheckBoxList1.Items(3).Selected ifadesi "True" döndürecektir.
Daha sonra döngüyü son Item'a dek tamamlayarak TextBox1.Text değerinde tüm işaretli olan CheckBox'lara ait değerleri okumuş olduk.
Ankara, Eskişehir ve Uşak illerinin CheckBoxList üzerinde işaretlendiğini varsayarsak TextBox1 içinde göreceğimiz değer "6,26,64" olacaktır.
Formdan kullanıcının seçimlerini okumak kadar daha önceden seçilmiş değerleri form üzerinde kullanıcıya seçili olarak göstermek de gereklidir.
Kullanıcının seçimlerini TextBox2.Text temsil etsin. Buradaki değer
"1,6,7" olduğunu varsayalım. İlk önce bu değerleri ","
karakterini ayırtedici karakter olarak kabul ederek Split fonksiyonu ile parçalara
ayıralım. Elde edeceğimiz değerleri bir string dizisi içinde saklayalım.
Dim s As String()
s = TextBox2.Text.Split(Convert.ToChar(","))
Dim i As Int16, j As Int16
For j = 0 To CheckBoxList1.Items.Count - 1
CheckBoxList1.Items(j).Selected = False
Next
For i = 0 To s.Length - 1
For j = 0 To CheckBoxList1.Items.Count - 1
If CheckBoxList1.Items(j).Value = s(i) Then
CheckBoxList1.Items(j).Selected = True
End If
Next
Next
Ardından CheckBoxList kontrolüne ait Items koleksiyonundaki tüm CheckBox'ları elimizdeki dizide bulunan değerlere göre görüntülemek üzere temizliyoruz.
Daha sonra Split ettiğimiz değerleri barındıran dizideki tüm değerleri bir For...Next döngüsü içinde okuyarak yine bir For...Next ile okuduğumuz CheckBoxList Item koleksiyonu içindeki değerler ile karşılaştırarak bu değerlerin birbirine eşit olduğu CheckBox'ı bulabilir ve Selected özelliğini "True" olarak güncelleyebiliriz.
Bu şekilde CheckBox işaretli olarak görüntülenecektir.
Yukarıdaki örnek için Adana, Ankara ve Antalya illeri seçili olarak görüntülenecektir.
CheckBoxList kontrolü Items dizini kullanılarak hazırlanabileceği gibi, veritabanından gerekli bilgiler alınarak da hazırlanabilir.

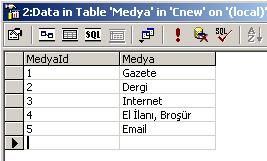
Yukarıda Medya adındaki tablodaki kayıtları görüyorsunuz. Bu kayıtları bir CheckBoxList içinde görüntülemek için CheckBoxList 'in DataSource özelliğini kullanacağız.
Bir SqlDataAdapter yardımı ile Medya tablosundaki kayıtları DsMedya adındaki dataset'e atalım.
CheckBoxList'in DataSource 'una DsMedya dataset'ini atayalım.
Ardından CheckBox 'ların değerlerini oluşturacak kolon olan MedyaId kolonunu DataValueField, CheckBox 'larda görüntülenecek metinleri oluşturacak kolon olan Medya kolonunu da DataTextField özelliği olarak tanımlayalım.
Private Sub LoadCheckBoxList()
SqlConnection1.Open()
SqlDataAdapter1.Fill(DsMedya1)
CheckBoxList2.DataSource = DsMedya1
CheckBoxList2.DataTextField = "Medya"
CheckBoxList2.DataValueField = "MedyaId"
CheckBoxList2.DataBind()
End Sub
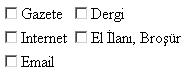
DataBind metodunu kullanarak CheckBoxList'e tablodan okuduğumuz değerleri bağlamış olduk. Elde ettiğimiz CheckBoxList aşağıdaki gibi olacaktır.

RepeatDirection için varsayılan (default) değer olan "Vertical" yerine "Horizontal" seçtiğimizde CheckBoxList içindeki Item'ların yatay olarak sıralandığını görebilirsiniz.
![]()
Aşağıdaki şekilde RepeatDirection için Horizontal seçtikten sonra RepeatColumns değerini 2 olarak ayarlarsak, yatay olarak 2 CheckBox item'ın listelendiğini ve daha sonra gelen ikililerin birer alt satırda yerleştirildiğini göreceksiniz.