Traffic Lights in SAP Web Dynpro ALV Table
This SAP Web Dynpro tutorial shows how to use traffic lights on ABAP ALV table in a Web Dynpro component. ABAP developers will find source codes to display traffic lights (images of red, green, yellow signals) on Web Dynpro ALV table.
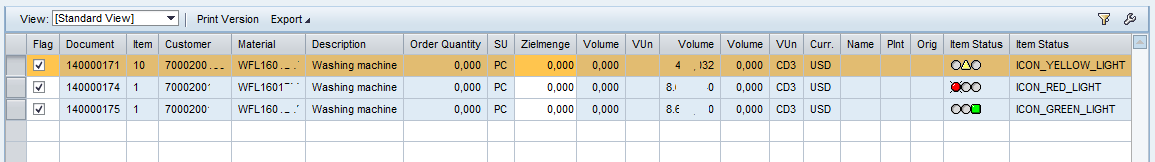
Below is a sample Web Dynpro application where traffic lights (green, yellow and red lights) are displayed per row according to custom criteria on an SAP ALV table.

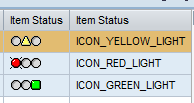
Following are the three different traffic light images and corresponding image names: ICON_YELLOW_LIGHT, ICON_RED_LIGHT, ICON_GREEN_LIGHT

Add a table field or a field to your data structure with data type STRING and field name "TRAFFICLIGHTS".
Below screenshot is showing that the field name is exactly used as TRAFFICLIGHTS.
I created a custom data element with data type STRING
![]()
Then in an ABAP program, ABAP programmers can update TRAFFICLIGHTS field to one of the valid traffic light colors (red, green, yellow) according to their custom requirements. Programmers can use a LOOP statement to run the custom function for each for for returning the traffic light field value which represents the web image name.
Following ABAP code is showing how to configure ALV table display for showing TrafficLights field as a traffic lights image on a SAP Web Dynpro page.
* Instantiate used component ALV
data LO_CMP_USAGE type ref to IF_WD_COMPONENT_USAGE.
LO_CMP_USAGE = WD_THIS->WD_CPUSE_ALV_OPENITEMS( ).
if LO_CMP_USAGE->HAS_ACTIVE_COMPONENT( ) is initial.
LO_CMP_USAGE->CREATE_COMPONENT( ).
endif.
* Get ALV configuration settings using used controller method GET_MODEL.
data LO_INTERFACECONTROLLER type ref to IWCI_SALV_WD_TABLE .
LO_INTERFACECONTROLLER = WD_THIS->WD_CPIFC_ALV_OPENITEMS( ).
data LV_VALUE type ref to CL_SALV_WD_CONFIG_TABLE.
LV_VALUE = LO_INTERFACECONTROLLER->GET_MODEL( ).
*** Get alv columns uisng ALV config class
data : LR_COLUMNS type SALV_WD_T_COLUMN_REF . "this is table type
data : LS_COLUMNS type SALV_WD_S_COLUMN_REF . "declare line type of columns
call method LV_VALUE->IF_SALV_WD_COLUMN_SETTINGS~GET_COLUMNS
receiving
VALUE = LR_COLUMNS. "get columns into a columns table
* Loop through all columns and Insert input field into ALV columns.
loop at LR_COLUMNS into LS_COLUMNS
where ID = 'PROFORMA_ITEM_STATUS'.
* Display traffic lights icon for item status
data LR_IMAGE type ref to CL_SALV_WD_UIE_IMAGE.
create object LR_IMAGE.
LR_IMAGE->SET_SOURCE_FIELDNAME( 'TRAFFICLIGHTS' ).
call method LS_COLUMNS-R_COLUMN->SET_CELL_EDITOR
exporting
VALUE = LR_IMAGE. "Display traffic light images
endloop.
According to your criterias, ABAP developer should set the TrafficLights field value to one of the following predefined values.
ICON_GREEN_LIGHT ,
ICON_YELLOW_LIGHT or
ICON_RED_LIGHT
LR_PROFORMA_ITEM->TRAFFICLIGHTS = 'ICON_GREEN_LIGHT'.
LR_PROFORMA_ITEM->TRAFFICLIGHTS = 'ICON_YELLOW_LIGHT'.
LR_PROFORMA_ITEM->TRAFFICLIGHTS = 'ICON_RED_LIGHT'.
To summarize, if you have a field named TRAFFICLIGHTS in your data structure with one of the following constant values ICON_GREEN_LIGHT, ICON_YELLOW_LIGHT or ICON_RED_LIGHT it is possible to display red, green or yellow traffic lights on your ALV table display on SAP Web Dynpro component. The ABAP ALV display should be configured with cell editor set to image for the TRAFFICLIGHTS field. ABAP developers can use the above given sample ABAP codes in their Web Dynpro applications.
