HTML5 Details Tag and Summary Tag Example
HTML5 <details> tag provides additional description text area for HTML developer which user can toggle between visible or hidden status. HTML5 <details> tag encloses a summary area defined by <summary> and </summary> tags which changes the visibility of description detail text. Web developers can use HTML markup within HTML5 Details and HTML5 Summary tag.
In fact use of HTML5 <details> tag can be implemented using HTML onClick event with changing the style for visibility of the HTML element. But HTML5 now makes toggle visibility of HTML elements task easier and simple for web publishers who are not developers as profession by replacing complex Javascript coding and CSS syntax.

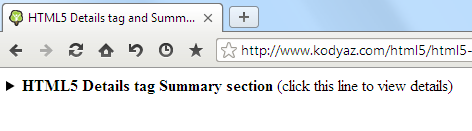
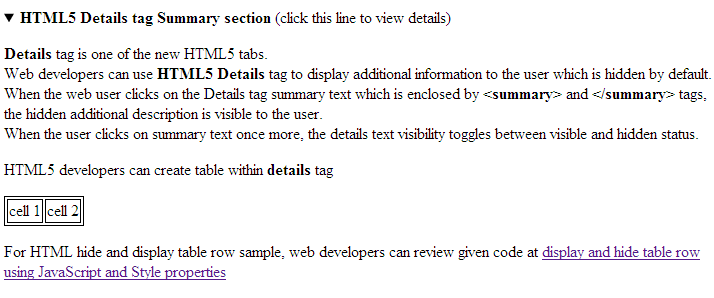
Here is a screenshot from HTML5 Details tag and Summary tag example page. You can also browse the sample page using a web browser supporting HTML5 tags. I've used Maxthon web browser for this Details tag HTML5 example.

When the page is displayed, the HTML content between <summary> and </summary> tags are only visible content. If the web user clicks on this area, the hidden description text is set to visible and unhide.

Here is the basic syntax for HTML5 details tag and summary tag.
<details>
<summary>Title text</summary>
Additional description text
</details>
